При оптимизации ресурса и его SEO-продвижении нужно уделять внимание не только контенту или наличию ссылок. Важным показателем, который может улучшить юзабилити страницы, является структура сайта. При этом не имеет значения, создается ресурс посредством конструктора или используется принцип CMS построения с открытым кодом. Важно соблюдение определенных правил.

Что такое структура сайта
Все страницы сайта должны быть взаимосвязаны между собой. Это позволяет быстро находить нужный материал. Если структура веб-сайта правильная, то поиск не вызывает затруднений. Роботы Яндекса или Гугла также быстро обходят ресурс.
Правильная структура – иерархическая. Страницы располагаются по логической схеме. При ее формировании учитываются и желания посетителей.
Для чего нужна структура
Организация структуры сайта является основой для построения последовательной подачи информации на странице и ее формы. При грамотной навигации пользователю удобно «путешествовать» по разделам в поисках нужного контента. Структура сайтов в интернете находится в непосредственной связи с подбором ключевых запросов. Очень важно перед определением внешнего вида страниц понимать ориентированность ресурса.
Какой должна быть структура сайта
Одним из ключевых моментов при разработке структуры является уровень вложенности страниц. Идеальным считается соблюдение правила «3 кликов»:
- Первый приводит на стартовую страницу.
- Второй ведет на основные разделы или в рубрикатор.
- Третий направляет к основному контенту сайта.
Если доступность материала в большем числе кликов, пользователь просто покинет ресурс, не добившись информации по своему поисковому запросу.
 Данное правило просто соблюдать, когда на портале находится не более 100–200 страниц. При наличии крупного интернет-магазина или информационного портала требуется применение дополнительных уловок в виде размещения карты сайты или использования специальных страниц для индексирования более глубокой вложенности.
Данное правило просто соблюдать, когда на портале находится не более 100–200 страниц. При наличии крупного интернет-магазина или информационного портала требуется применение дополнительных уловок в виде размещения карты сайты или использования специальных страниц для индексирования более глубокой вложенности.
Для выстраивания структуры данных на сайте также важна грамотная внутренняя перелинковка. Благодаря чему пользователи могут не искать требуемую статью, а просто перейти по анкору. Проводя разработку структуры сайта в правильном направлении, владелец ресурса может улучшить релевантность, индексацию и поведенческие параметры, что положительно скажется на ранжировании сайта.
Виды иерархического построения
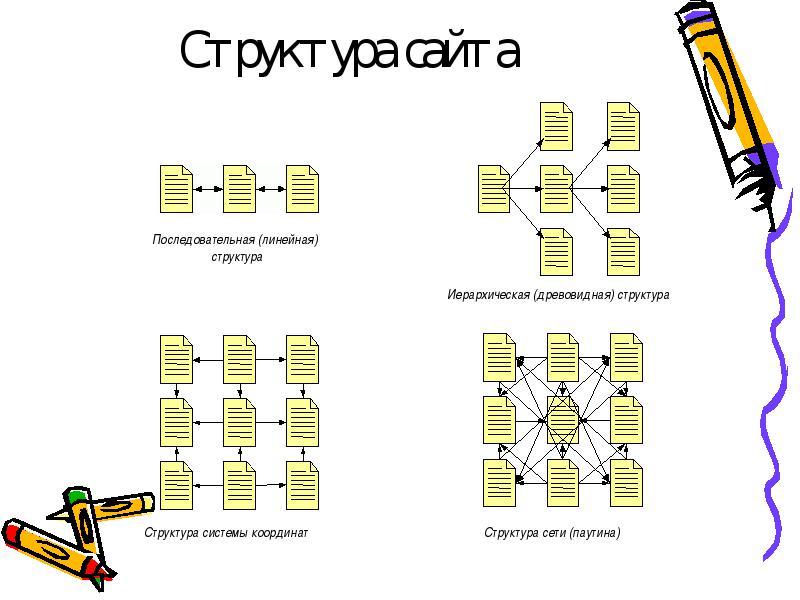
Различают несколько видов структуры сайта. Их использование должно согласовываться с тематической направленностью портала и эффективностью применения каждой схемы. Структура сайта может иметь следующие виды:
- линейная. Все просто и логично. Информация подается в виде цепочки. Каждая страница ссылается на следующую и посадочную. Применение такой схемы будет оправдано при создании презентационного портала, где главная цель в последовательной подаче информации с достижением логического вывода. Привлечение посетителей посредством подобной структуры страницы сайта невозможно;
- линейная с ответвлениями. Здесь дополнением к простой линейной последовательности страниц является подспудное внедрение промежуточной информации. Ссылки имеются только на очередную страницу и стартовую. Также не самый удачный вариант для продвижения сайта;
- блочная. Схема, в которой все страницы имеют равнозначный вес и ссылаются сразу на несколько соседних. Подобная структура сайта уместна при продвижении определенного продукта, где описание категории будет представлено отдельной страницей. Наличие внутренних перекрестных ссылок увеличивает вес посадочной страницы, что позволяет заниматься ее продвижением;
- древовидная. Это самая удачная схема. Древовидная структура сайта применяется в 99% случаев. Суть «дерева» заключается в наличии отдельных направлений для каждого отдельного товара или услуги, что выражается в появлении разделов и подразделов с информацией. Поскольку каждая страница ссылается не только на стартовую, но и на заголовок раздела, то удается улучшить вес ресурса и качественно его продвигать.

Внутренняя и внешняя структура сайта
Вышеописанные признаки характеризуют внутреннюю структуру. При создании сайта важно определить, каким будет будущий продукт. Это позволит избежать проблем по переделыванию его структуры. Ведь услуги специалиста обходятся недешево.
Когда речь идет о внешней структуре, то блоки на сетевых ресурсах размещаются в следующем порядке:
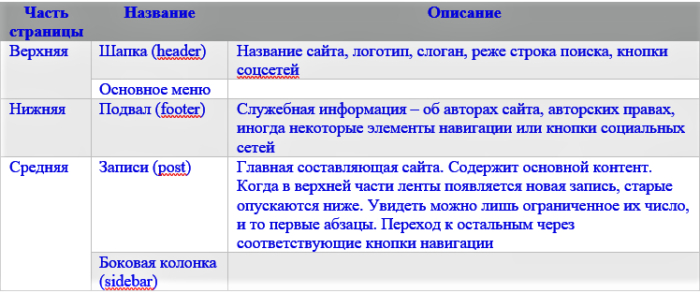
- Верхний блок (голова, шапка, хедер). Здесь обычно располагают главное меню и эмблему. Реже можно встретить добавочные элементы: баннеры, фото большого размера, рекламу.
- Сайдбар (левый/правый или один из них). Они обеспечивают посетителя важной информацией, позволяют заинтересовать и удержать его на странице больше времени.
- Центральный блок. Он содержит информацию, которую ищет пользователь. Контент непременно должен попасть ему на глаза в первом или втором экране. Посетитель не будет пролистывать сайт бесконечно в попытке найти нужный материал. Он просто уйдет в другое место.
- Футер (подвал сайта). Его назначение – предоставить посетителю актуальную контактную информацию. Подвал часто используют для размещения навигационного меню, важных ссылок или рекламы.
Организация навигации
Одной из целей создания структуры сайта является упрощение навигации. Это требуется для улучшения поведенческих факторов и повышения посещаемости страницы. В системе переходов нужно соблюдать принцип единообразия для всех страниц. Это позволит пользователю сразу после перехода с первой ссылки понять, как действовать дальше. Главные элементы навигации в структуре страниц сайта:
- наличие ссылки на стартовую страницу. Хорошим тоном является линковать логотип сайта, который будет являться переходом на посадочный раздел;
- меню или навигационная панель. Это определяющий элемент, который обязателен в любой структуре html сайта. Внутреннее наполнение представляет собой набор ссылок на отдельную страницу. Внешне – это текстовое меню с перечислением всех разделов. Обычно используется панель навигации в виде столбца слева или верхней «плашки». При комбинированном размещении, верхняя панель будет содержать внутренние линки на главные разделы;
- дополнительное меню. Они бывают трех видов: выпадающее, раскрывающееся и раскрытое;
- расположение страницы в иерархии ресурса. Этот прием удобен для пользователей, которые первый раз зашли на портал. В верхней части нужно расположить последовательный путь, к месту нахождения посетителя начиная со стартовой страницы с указанием всех разделов.
Парсинг сайтов
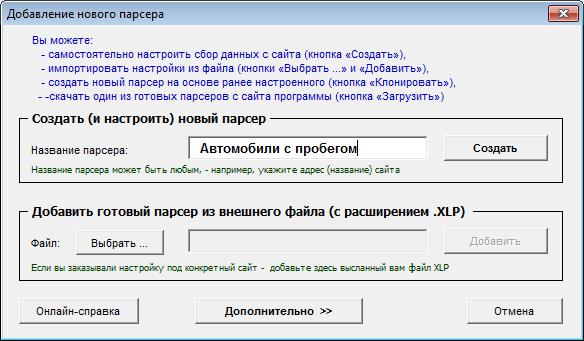
В веб-терминологии имеется такой термин, как парсер структуры сайтов интернета. Речь идет об использовании специального скрипта или программы-робота, назначением которого является просматривание в автоматическом режиме интернет страниц. В процессе просмотра осуществляется сравнивание информации с заданным шаблоном. Очень часто парсингом занимаются поисковые боты, которые собирают контент для индексации сайтов.
Применение парсеров частными лицами не является редкостью. Этим очень часто «грешат» крупные интернет-магазины, для которых наполнение карточек товара является сложной задачей с точки зрения трудоемкости. Применение парсинга позволяет скачать сайт целиком с сохранением структуры или найти нужный материал для вставки на свою страницу.
Если после размещения контента делается ссылка на источник или предварительно оговаривается возможность использования информации – такое вполне допустимо. Однако многие владельцы ресурсов проводят парсинг без уведомления автора материала, что является неэтичным методом наполнения собственного сайта.
 Требования к структуре официальных сайтов
Требования к структуре официальных сайтов
Требования к структуре официальных порталов описаны в следующих нормативных актах:
- Приказ Рособрнадзора от 29.05.2014 №785 «Об утверждении требований к структуре … сайта образовательной организации».
- Приказ Минздрава от 30.12.2014 №956н «Об информации,… размещаемой на официальных ресурсах».
- Приказ Минкультуры от 20.02.2015 № 277 «Об утверждении требований к содержанию и форме предоставления информации…».
- ФЗ от 09.02.2009 №8-ФЗ «Об обеспечении доступа к информации о деятельности государственных органов…».
Требования к структуре сайта от Яндекс
Базовые требования:
- Четкая структура. Каждая страница «привязывается» к конкретному разделу. Также должна быть ссылка с другой страницы.
- Использование карты сайта (xml).
- Наличие файла robots.txt.
- Уникальный URL-адрес для каждой страницы.
- Тестовые ссылки на иные разделы (страницы) портала.
- Проверка корректности symlink-ов.
Требования к структуре сайта от Google
Базовые требования:
- простая структура;
- понятное строение url;
- слова вместо идентификаторов;
- наличие в url знаков пунктуации (лучше дефис «-»);
- не слишком длинные url.
Принципы построения структуры для разных типов сайтов
Принцип, по которому строятся связи между страницами, зависит от типа сайта. Также существуют общие для всех онлайн-ресурсов признаки:
- страница сайта – ключевое звено любого портала. У нее должен быть уникальный адрес. Она может выполнять функцию информационной страницы, карточки, листинга товаров;
- древовидная структура – «стволом» служит главная страница. В качестве веток выступают разделы сайта. Они состоят из отдельных страниц. Ширина структуры зависит от формата и типа площадки.
Отличия структуры:
- Сайт-визитка. Имеет малое количество уровней, простую навигацию. Вид связи – линейный. Посетители могут переходить с главной страницы на нужный документ, не связанный с другими.
- Коммерческий сайт. Имеет большую разветвленность и количество связей. Посетители могут переходить от ствола к одному документу (рубрике), а от него к другому.
- Интернет-магазин. Сайт имеет многоуровневую структуру и множество страниц. Уменьшить их число можно при помощи фильтров. Это упрощает поиск товаров по типу изделия, цвету или размеру.
- Информационный сайт. По разветвленности уступает интернет-магазину. Содержит разделы по разным направлениям. В каждом из них – документы на общую тему. Структуризация на более узкие направления не требуется. Связи выстроены от раздела к рубрике, а затем к каждой статье.
- Нишевые сайты. Здесь используют древовидную структуру. Разделы выступают в качестве контейнеров, каждый по своему направлению. Любая страница связана с одним из них.
Как изменить структуру сайта
Иногда требуется полностью изменить структуру сайта. Для этого нужно:
- выписать страницы на лист бумаги или в документ Excel. Для удобства следует сразу указать url;
- составить план, предусмотрев рубрики с ключевыми фразами (или без них). В них размещаются выведенные страницы;
- распределить документы по категориям и страницам;
- заготовить ключевые фразы для новых страниц;
- прописать URL для каждой страницы;
- подготовить статьи для рубрик;
- предусмотреть автоматическую переадресацию пользователей на новые адреса страниц;
- добавить новые страницы и статьи;
- изменить структуру ссылок в CMS;
- сделать по каждой записи принадлежность к конкретным страницам (рубрикам). Новые url должны совпадать с плановыми;
- внедрить редирект;
- заменить внутренние ссылки.
Программы для построения структуры сайта
При построении схемы ресурса потребуется программа для сбора ключевых фраз. Например, Key Collector. Программы для создания структуры сайта:
- Word, Excel.
- Draw.io.
- Xmind.
Чек лист «Структура сайта от WordPress»
Сайты на WordPress имеют необычную структуру. Она может показаться не совсем понятной. Внешний вид ресурса зависит от конкретного шаблона. Составляющие структуры сайта:
 Лента – не единственное место, где размещается контент. Он находится на постоянных страницах. Они неизменны. Здесь также содержатся контакты, карта сайта. Теперь о внутренней структуре ресурса. В системе навигации несколько частей:
Лента – не единственное место, где размещается контент. Он находится на постоянных страницах. Они неизменны. Здесь также содержатся контакты, карта сайта. Теперь о внутренней структуре ресурса. В системе навигации несколько частей:
- Главное меню. Часто сложное, многоуровневое. Оно отправляет посетителя на постоянные страницы, а затем – к записям. Исключение – один пункт, который открывает ленту.
- Рубрики и метки. Они напоминают сеть. В результате к одной записи ведут разные пути. Каждая статья привязана к рубрике, и не одной. При желании из ленты можно выбрать все статьи определенной рубрики. Также можно делать подборку по меткам. Так называются тематические фразы, которые присваиваются каждой статье. Они обычно отображаются внизу текста. Из «Облака меток» по ключевым словам можно выбрать статьи.
Файловая структура представляет интерес для разработчиков. Ключевые моменты:
- Контент хранится в базе данных MySQL.
- Файлы картинок находятся в специальных папках.
- Страницы формируются из php-файлов (archive.php, comments.php, footer.php, index.php, rt_settings.php, search.php, timthumb.php).


